Forums » Community Projects
Greetings
I really need some help with managing the building of a UI.

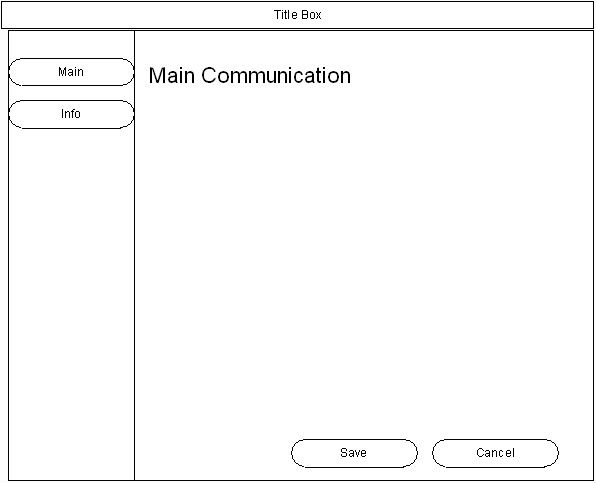
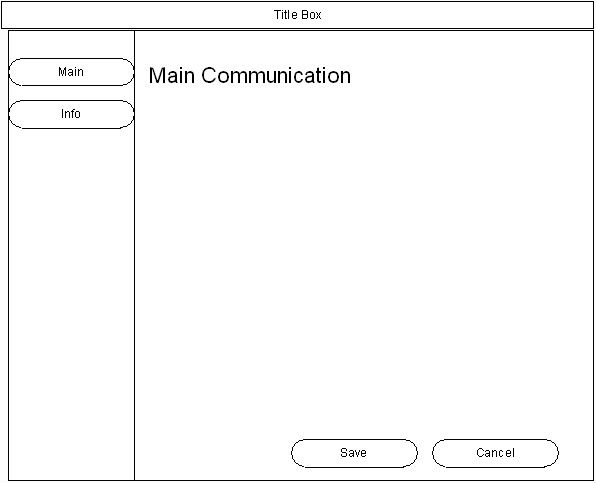
My goal is to have a set of buttons on the left side, that change the content in the window currently named Main Communication.
I have tried several methods, from setting the TargetControl.UserInterfaceInfo.dlg and TargetControl.UserInterfaceInfo.infobox to nil, and re-creating the iup.pdarootframe every button click, to trying to allow the update of TargetControl.UserInterfaceContent.MainContent to change the content of the window. I have done that as text only in the title, and as a complete iup.label in the variable.
When doing the complete teardown and rebuild, everything showed up correctly except the buttons, those just vanished.
Anyway, here is the code, hopefully someone will be able to point me in the right direction.
<code>
-- All user interface items
--Information Window
TargetControl.UserInterfaceInfo = {}
TargetControl.UserInterfaceInfo.ReLoad = {}
TargetControl.UserInterfaceInfo.element = {}
TargetControl.UserInterfaceInfo.dlg ={}
TargetControl.UserInterfaceInfo.infobox = {}
--Main Window Buttons
-- This entire chunk may need to be copied into TargetControl.UserInterfaceInfo.ReLoad() if tear down and reconstruct is the way to go.
TargetControl.MainButtonSize="150X25"
TargetControl.UserInterfaceInfo.element.infobutton = iup.stationbutton { title = "Information", size=TargetControl.MainButtonSize }
TargetControl.UserInterfaceInfo.element.mainbutton = iup.stationbutton { title = "Main", size=TargetControl.MainButtonSize }
TargetControl.UserInterfaceInfo.element.configurebutton = iup.stationbutton { title = "Configure" }
TargetControl.UserInterfaceInfo.element.cancelbutton = iup.stationbutton { title = "Cancel" }
TargetControl.UserInterfaceInfo.element.version = iup.label { title = TargetControl.var.version, fgcolor = "255 255 255" }
-----------End Chunk
--Titles and other content
TargetControl.UserInterfaceContent ={}
TargetControl.UserInterfaceContent.MainContent ={}
TargetControl.UserInterfaceContent.GroupsTitle = iup.label { title = "\127ff4300Vendetta Online Target Lock Plugin: "..TargetControl.var.version }
--Information Content
TargetControl.UserInterfaceContent.Information = ("Information")
TargetControl.UserInterfaceContent.Main = ("Main")
--This is the default window to open
TargetControl.UserInterfaceContent.MainContent =TargetControl.UserInterfaceContent.Information
function TargetControl.UserInterfaceInfo.open()
TargetControl.UserInterfaceInfo.dlg:show()
iup.Refresh(TargetControl.UserInterfaceInfo.dlg)
print (TargetControl.UserInterfaceContent.MainContent)
end
----------------------------------------------------------------------------------
--Main Information Box for User Interface
TargetControl.UserInterfaceInfo.infobox = iup.pdarootframe
{
iup.pdasubframebg
{
--iup.label {title="subframe"},
iup.vbox --Full Box
{
iup.label {title="Full Box"},
iup.hbox --Title Box
{
iup.label {title="Title"},
TargetControl.UserInterfaceContent.GroupsTitle,
},
alignment = "ACENTER",
iup.hbox --Main Box
{
--Main Buttons Box
iup.vbox
{
iup.label {title="Main Buttons: "..TargetControl.MainButtonSize},
TargetControl.UserInterfaceInfo.element.infobutton,
TargetControl.UserInterfaceInfo.element.mainbutton,
iup.fill { size = "25"},
},
iup.vbox --Content Box
{
iup.label {title=TargetControl.UserInterfaceContent.MainContent},
iup.fill {}
},
}, --End Main Box
iup.hbox --Lower Button Box
{
iup.label {title="Lower Buttons"},
TargetControl.UserInterfaceInfo.element.configurebutton,
iup.fill { size = "5" },
TargetControl.UserInterfaceInfo.element.cancelbutton,
iup.fill { size = "5" }
},
alignment = "ACENTER",
};SIZE="740x510", --End Full Box
}
}
TargetControl.UserInterfaceInfo.dlg = iup.dialog
{
TargetControl.UserInterfaceInfo.infobox;
BORDER="NO",
topmost = "YES",
RESIZE="YES",
MAXBOX="NO",
MINBOX="NO",
MENUBOX="NO",
MODAL="YES"
}
----------------------------------------------------------------------------------------------------------------------
--Main Options
function TargetControl.UserInterfaceInfo.element.infobutton:action()
TargetControl.UserInterfaceContent.MainContent = TargetControl.UserInterfaceContent.Information
TargetControl.UserInterfaceInfo.open()
iup.Refresh(TargetControl.UserInterfaceInfo.dlg)
TargetControl.UserInterfaceInfo.dlg:show()
end
function TargetControl.UserInterfaceInfo.element.mainbutton:action()
TargetControl.UserInterfaceContent.MainContent =TargetControl.UserInterfaceContent.Main
TargetControl.UserInterfaceInfo.open()
iup.Refresh(TargetControl.UserInterfaceInfo.dlg)
TargetControl.UserInterfaceInfo.dlg:show()
end
--Bottom Options
function TargetControl.UserInterfaceInfo.element.cancelbutton:action()
TargetControl.UserInterfaceInfo.dlg:hide()
print (TargetControl.UserInterfaceContent.MainContent)
end
function TargetControl.UserInterfaceInfo.element.configurebutton:action()
TargetControl.UserInterfaceInfo.dlg:hide()
end
</code>
I really need some help with managing the building of a UI.

My goal is to have a set of buttons on the left side, that change the content in the window currently named Main Communication.
I have tried several methods, from setting the TargetControl.UserInterfaceInfo.dlg and TargetControl.UserInterfaceInfo.infobox to nil, and re-creating the iup.pdarootframe every button click, to trying to allow the update of TargetControl.UserInterfaceContent.MainContent to change the content of the window. I have done that as text only in the title, and as a complete iup.label in the variable.
When doing the complete teardown and rebuild, everything showed up correctly except the buttons, those just vanished.
Anyway, here is the code, hopefully someone will be able to point me in the right direction.
<code>
-- All user interface items
--Information Window
TargetControl.UserInterfaceInfo = {}
TargetControl.UserInterfaceInfo.ReLoad = {}
TargetControl.UserInterfaceInfo.element = {}
TargetControl.UserInterfaceInfo.dlg ={}
TargetControl.UserInterfaceInfo.infobox = {}
--Main Window Buttons
-- This entire chunk may need to be copied into TargetControl.UserInterfaceInfo.ReLoad() if tear down and reconstruct is the way to go.
TargetControl.MainButtonSize="150X25"
TargetControl.UserInterfaceInfo.element.infobutton = iup.stationbutton { title = "Information", size=TargetControl.MainButtonSize }
TargetControl.UserInterfaceInfo.element.mainbutton = iup.stationbutton { title = "Main", size=TargetControl.MainButtonSize }
TargetControl.UserInterfaceInfo.element.configurebutton = iup.stationbutton { title = "Configure" }
TargetControl.UserInterfaceInfo.element.cancelbutton = iup.stationbutton { title = "Cancel" }
TargetControl.UserInterfaceInfo.element.version = iup.label { title = TargetControl.var.version, fgcolor = "255 255 255" }
-----------End Chunk
--Titles and other content
TargetControl.UserInterfaceContent ={}
TargetControl.UserInterfaceContent.MainContent ={}
TargetControl.UserInterfaceContent.GroupsTitle = iup.label { title = "\127ff4300Vendetta Online Target Lock Plugin: "..TargetControl.var.version }
--Information Content
TargetControl.UserInterfaceContent.Information = ("Information")
TargetControl.UserInterfaceContent.Main = ("Main")
--This is the default window to open
TargetControl.UserInterfaceContent.MainContent =TargetControl.UserInterfaceContent.Information
function TargetControl.UserInterfaceInfo.open()
TargetControl.UserInterfaceInfo.dlg:show()
iup.Refresh(TargetControl.UserInterfaceInfo.dlg)
print (TargetControl.UserInterfaceContent.MainContent)
end
----------------------------------------------------------------------------------
--Main Information Box for User Interface
TargetControl.UserInterfaceInfo.infobox = iup.pdarootframe
{
iup.pdasubframebg
{
--iup.label {title="subframe"},
iup.vbox --Full Box
{
iup.label {title="Full Box"},
iup.hbox --Title Box
{
iup.label {title="Title"},
TargetControl.UserInterfaceContent.GroupsTitle,
},
alignment = "ACENTER",
iup.hbox --Main Box
{
--Main Buttons Box
iup.vbox
{
iup.label {title="Main Buttons: "..TargetControl.MainButtonSize},
TargetControl.UserInterfaceInfo.element.infobutton,
TargetControl.UserInterfaceInfo.element.mainbutton,
iup.fill { size = "25"},
},
iup.vbox --Content Box
{
iup.label {title=TargetControl.UserInterfaceContent.MainContent},
iup.fill {}
},
}, --End Main Box
iup.hbox --Lower Button Box
{
iup.label {title="Lower Buttons"},
TargetControl.UserInterfaceInfo.element.configurebutton,
iup.fill { size = "5" },
TargetControl.UserInterfaceInfo.element.cancelbutton,
iup.fill { size = "5" }
},
alignment = "ACENTER",
};SIZE="740x510", --End Full Box
}
}
TargetControl.UserInterfaceInfo.dlg = iup.dialog
{
TargetControl.UserInterfaceInfo.infobox;
BORDER="NO",
topmost = "YES",
RESIZE="YES",
MAXBOX="NO",
MINBOX="NO",
MENUBOX="NO",
MODAL="YES"
}
----------------------------------------------------------------------------------------------------------------------
--Main Options
function TargetControl.UserInterfaceInfo.element.infobutton:action()
TargetControl.UserInterfaceContent.MainContent = TargetControl.UserInterfaceContent.Information
TargetControl.UserInterfaceInfo.open()
iup.Refresh(TargetControl.UserInterfaceInfo.dlg)
TargetControl.UserInterfaceInfo.dlg:show()
end
function TargetControl.UserInterfaceInfo.element.mainbutton:action()
TargetControl.UserInterfaceContent.MainContent =TargetControl.UserInterfaceContent.Main
TargetControl.UserInterfaceInfo.open()
iup.Refresh(TargetControl.UserInterfaceInfo.dlg)
TargetControl.UserInterfaceInfo.dlg:show()
end
--Bottom Options
function TargetControl.UserInterfaceInfo.element.cancelbutton:action()
TargetControl.UserInterfaceInfo.dlg:hide()
print (TargetControl.UserInterfaceContent.MainContent)
end
function TargetControl.UserInterfaceInfo.element.configurebutton:action()
TargetControl.UserInterfaceInfo.dlg:hide()
end
</code>
Just one general thing... it might be best to put the code into a plaintext file on a server somewhere and link that instead -- VO's forums don't support <code></code> tags, and they tend not to play nice with tabs and extra whitespace.
ok you want tabs instead of buttons.
title_lbl = iup.label {title = 'my title' }
tab1 = iup.vbox {stuff_in_tab1,}
tab2 = iup.vbox {stuff_in_tab2,}
......
myapp.main = iup.pdarootframe{
iup.pdasubframebg{
title_lbl,
iup.pda_sub_tabs{tab1,tab2,......,tabn,}
iup.hbox{savebutton,cancelbutton,},
}
}
this way each tab will have it's own workspace to put things.
stuff_in_tabX would be your iup controls for each tab.
title_lbl = iup.label {title = 'my title' }
tab1 = iup.vbox {stuff_in_tab1,}
tab2 = iup.vbox {stuff_in_tab2,}
......
myapp.main = iup.pdarootframe{
iup.pdasubframebg{
title_lbl,
iup.pda_sub_tabs{tab1,tab2,......,tabn,}
iup.hbox{savebutton,cancelbutton,},
}
}
this way each tab will have it's own workspace to put things.
stuff_in_tabX would be your iup controls for each tab.
Do you know of a plug in that uses the iup.pda_sub_tabs?
I would like to see it working so I know what stuff_in_tabX is supposed to look like, and none of the plugins I currently have installed does a iup.pda_sub_tab.
When I made sample code based on your comments blacknet, all I ended up with was the title printing, so I must be missing something fundamental.
Thanks for your help.
I would like to see it working so I know what stuff_in_tabX is supposed to look like, and none of the plugins I currently have installed does a iup.pda_sub_tab.
When I made sample code based on your comments blacknet, all I ended up with was the title printing, so I must be missing something fundamental.
Thanks for your help.
yes. this is what it looks like

Also see the interface, the pda is a good example of tabs.

Also see the interface, the pda is a good example of tabs.
Thats very pretty, where do I find that? Speak to me as if you were talking to a child.
It's a prototype for something that a few players are working on, PsyRa -- there probably will be a public release sometime soon, not sure when.
Basically, it's intended to be an ingame version of VO-wiki.
Basically, it's intended to be an ingame version of VO-wiki.
Well thats dandy, but knowing someone else can do it, doesn't get me any closer to knowing how to do it myself.
I thought you were referring to finding the code that's in the image (ie, the plugin itself), not how to do it. Sorry.
Sorry, I'm being a bit snarky. I have been working at solving this problem for about 8-10 Hrs of coding time, and my frustration level is peaking.
Moda is kind enough to look at the actual code I wrote, so hopefully he can see what the heck I am doing wrong.
Thanks, and again, sorry.
Moda is kind enough to look at the actual code I wrote, so hopefully he can see what the heck I am doing wrong.
Thanks, and again, sorry.
tab1 = iup.vbox{iup.fill{}, stuff, tabtitle="FIRST TAB"}
tab2 = iup.vbox{iup.label{title="O HAI"}, iup.fill{}, iup.stationbutton{title="STUFF", expand="HORIZONTAL"}, tabtitle="SECOND TAB"}
tabs = iup.roottabtemplate{tab1, tab2}
dlg = iup.dialog{
tabs,
}
Also, as a side note, try to use ShowDialog(dlg) and HideDialog(dlg) instead of dlg:show() and dlg:hide(). That way, they will properly hide when HideAllDialogs() is called, among other things.
tab2 = iup.vbox{iup.label{title="O HAI"}, iup.fill{}, iup.stationbutton{title="STUFF", expand="HORIZONTAL"}, tabtitle="SECOND TAB"}
tabs = iup.roottabtemplate{tab1, tab2}
dlg = iup.dialog{
tabs,
}
Also, as a side note, try to use ShowDialog(dlg) and HideDialog(dlg) instead of dlg:show() and dlg:hide(). That way, they will properly hide when HideAllDialogs() is called, among other things.
I have no idea how to help you PsyRa, but I LOVE the "Notes" field in black's setup.
It's taken from the VO wiki, leber.
Oh Thank you Thank you Slime.
That worked, although the tabs are on the wrong side from my layout, and I still have the works only once problem Moda is having a look at.
Again Thanks
That worked, although the tabs are on the wrong side from my layout, and I still have the works only once problem Moda is having a look at.
Again Thanks
Here is another screenshot of the wiki thing.

for your plugin try this one :)
http://wetlands.simplyaquatics.com/d/26874-1/myapp-1_1.zip
small sample plugin showing iup stuff in action. well documented and easy to use as a skeleton plugin starter.

for your plugin try this one :)
http://wetlands.simplyaquatics.com/d/26874-1/myapp-1_1.zip
small sample plugin showing iup stuff in action. well documented and easy to use as a skeleton plugin starter.
Yes, thank you for that, I got a copy from your other thread on it, and it taught me quite a bit.
Leber: When I was originally redoing the Badges page on the wiki I was feeling a little silly... so the smartass/UT2k4 comments in the 'Notes' field are my work.
Well I fixed it.
Chalk it up to inexperience with the UI elements.
I re-valued a variable before sending it to the config.ini file. It all works now, and things should progress smoothly from here. It was the last "how" I had to solve, now it's on to putting all the things I want.
Again, thanks
Chalk it up to inexperience with the UI elements.
I re-valued a variable before sending it to the config.ini file. It all works now, and things should progress smoothly from here. It was the last "how" I had to solve, now it's on to putting all the things I want.
Again, thanks
Yeah that's awesome, MSK. I wanna see that on my HUD when I achieve those badges!
"LeberMac is... Godlike"
"LeberMac is... Godlike"
make a random black slapping quoter for the badges you have already received